Settings
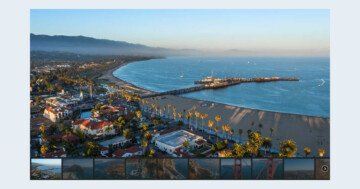
The Vertical Thumbnail slider is a great way to create a simple gallery slider for your website. It’s based on the Simple slider type, which can display a single slide at a time. This gives a nice viewing experience, as the other slides won’t distract the visitor.
This template uses the Boxed layout, which makes the slider fit into the container you placed it in. This makes the Boxed sliders perfect for blog posts, as they fit nicely into the content.
There’s an autoplay on the slider, which can be paused and started with the autoplay button at the left top corner. Next to the Autoplay button there’s another button, which makes the slider full screen. This feature is great for image galleries, because visitors can enjoy the images in large size.
Layers
This slider focuses on showing pictures for the visitors. For this reason, it doesn’t have any layers.
Animations
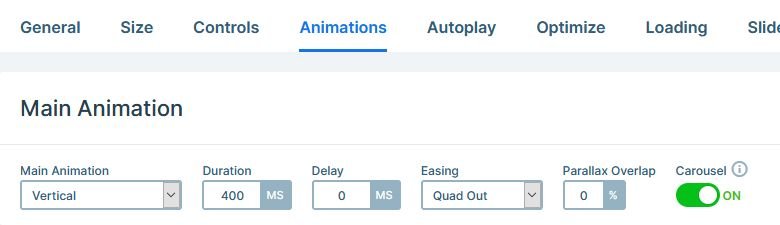
In Smart Slider you can find 2 types of animations which can affect the background images. The first are the Main Animations, that can move both the slide backgrounds and the layers. The Main animation will affect each slide the same way on your slider. The second are the Background animations, which affect the background images and colors. Also, you can set Background animations on a per slide basis.
At this slider we used the Main animation to create this cool vertical effect.

Layout
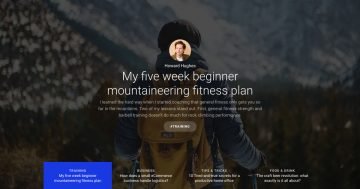
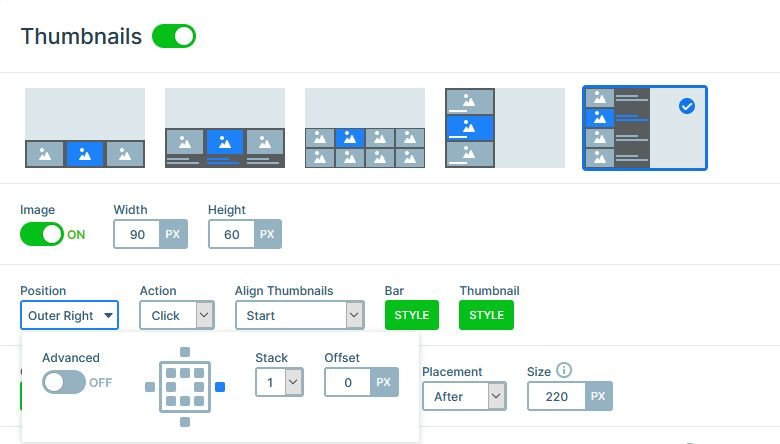
The most special layout setting on the Vertical Thumbnail slider is that the thumbnails are placed next to the slider. To place the thumbnails like this, we put them to the outer right position.

At each thumbnail, there’s a title and description. This is the name and description of the slide, and it’s a great way to give more details about the slide content.
Responsive
On small screens, the thumbnails take up too much space. As a result, it’s hard to enjoy the slide. For this reason, we turned off the thumbnail on mobile and tablet. Instead of the thumbnail, we enabled vertical arrows. The arrows provide a nice and convenient way to browse the gallery.

Related Post: Create A Responsive Thumbnail Slider
Related Post: Configure Slider Autoplay and Create Automatically Rotating Slider