Slider Settings
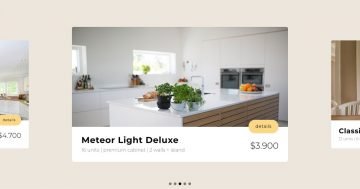
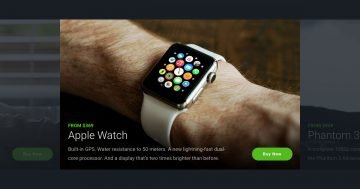
The Nala Showcase template is based on the Showcase slider type. Showcase sliders are special kind of sliders, because they can display more slides next to each other. There’s one slide in the middle, and if there’s enough space, other slides can show up on its left and right side. Additionally, you can highlight the middle slide by making the before and after slides smaller, or semi-transparent.

Layers
There are several layers in the Nala Showcase slider. You can find the commonly used layers: heading, text, image and button on most slides. These layers help you create content for your slides. If you’re looking for something more interesting than these common layers don’t worry. There are more special layers on this slider, such as the Counter. The Counter is a numeric layer that counts up or down to the given number.
Animations
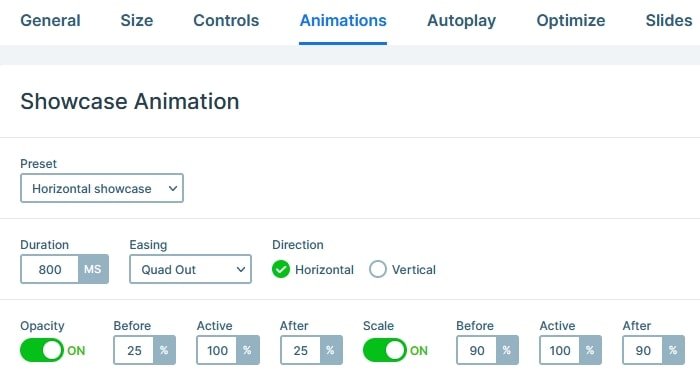
Although the Showcase sliders don’t have fancy animations, you still have many options to add awesome effects. Many slides contain layer animations to introduce their content. Layer animations are great to make your slider look more interesting and to add some movement.
Layout
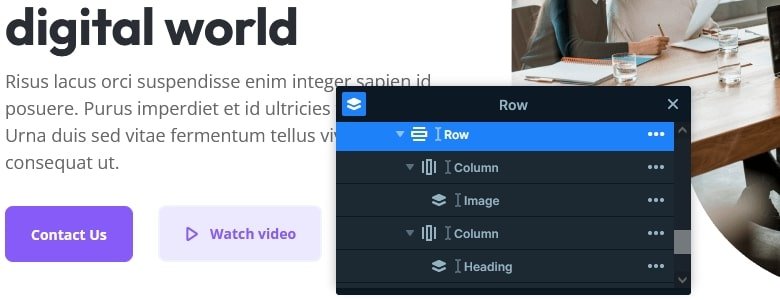
Each slide has a different layout, which makes the slider a lot more interesting. There are also cool solution to create custom “layers”, such as a button by using a row. The row itself has the background color both on normal and hover state. Additionally, it opens a lightbox when clicked. The left column contains the image layer and the right one has the text.

Responsive
Smart Slider helps you create gorgeous sliders that look equally great on small screens. For example, you can optimize your texts by adjusting their font size to better fit small screens. You can use the Font Resizer for this.
Related Documentation: Layer animation
Related Post: 11 Beautiful Full Width Slider Examples