Settings
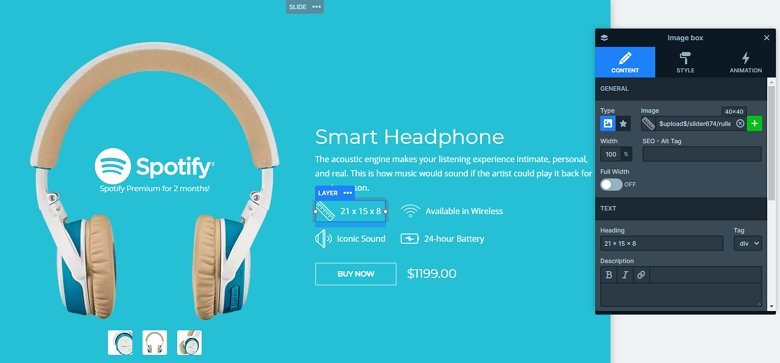
The Headphone demo is a block type, full width slider, so it has only one slide, and it fills the 100% width of your browser. The slider has a blue background color, and has more kinds of layers. The specialty of the slider is the lightbox. There a 3 small image layers, and if you click on them, a lightbox will open where you can see the images in larger view.

Layers
The block has more kinds of layers: images, headings, text layer, image box layers and button layer. They are in rows and columns, which you can use to create a great structure. The image boxes are special because they can display text and image at the same time. If you don’t have a great image, you can also choose an icon from our icon libraries.

Animations
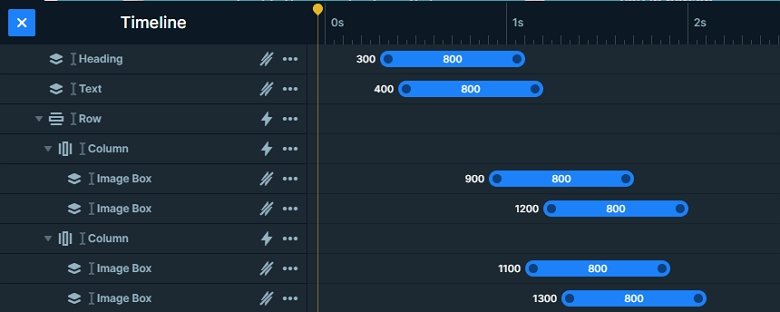
If you check the block again, you can see the layer animations on the layers. They are coming after each other which gives a nice visual effect for the block. You can use the timeline where you can see the animations together. Here you can harmonize them, change their delay and duration.

Layout
The layers are in a 1 row – 2 columns structure. The left column contains a big image layer, and a smaller image and a heading in absolute position. With absolute position you can put layers above or below to others. The right column has a heading layer, a text layer, 4 image boxes, and finally a button and a heading. The image boxes and the button and the heading are also in another row.

Responsive
The Headphone block is fully responsive. The texts are smaller on mobile, so they are more legible, and there are layers which are hidden on smaller views. You can hide a layer in the Style tab of the layer window. With hiding a layer you can save space, and the visitor can focus on the content.
Related Post: Add Lightbox Slider to your WordPress site
Related Post: Use Beautiful Layer Animations in Smart Slider 3 Pro








