
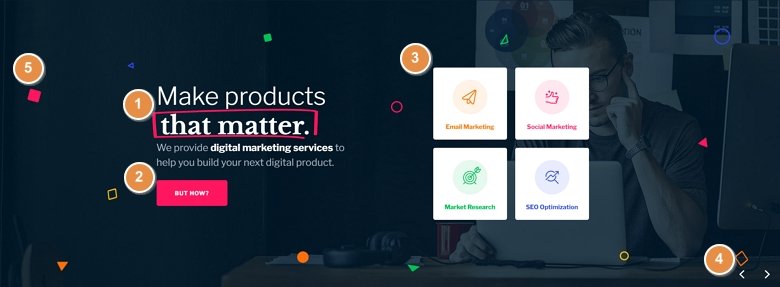
💡 Best features in this slider
- Highlighted heading
- CTA button
- Columns with action
- Arrow control
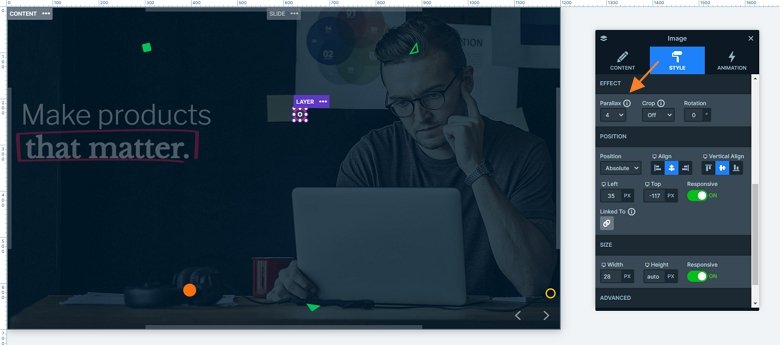
- Layer parallax effect
Settings
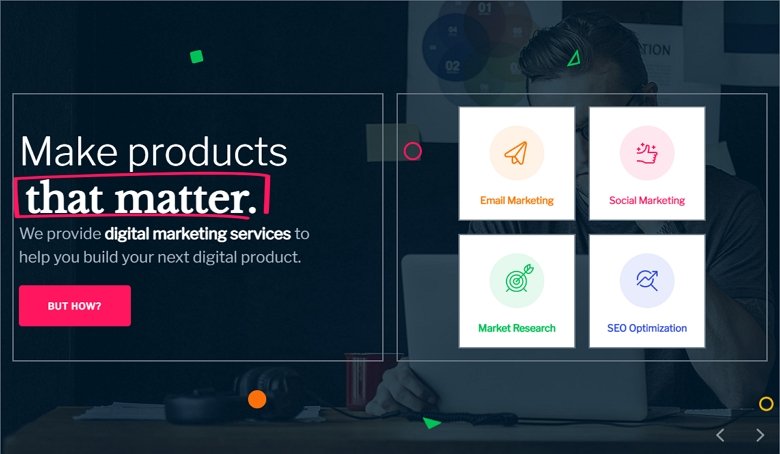
Using a colorful but simple fullwidth slider makes any website look modern and trendy. This slider stays from 6 slides, 5 simple and 1 static slide. The static slide is over the other slides, and there are the colored images which are moving if you hover over them.
Layers
The content of the fullwidth slider follows a minimalistic approach. For instance, the first slide has just three layers: a highlighted heading, a text and a button layer. This button layer serves as an easy to notice CTA. Clicking on it makes a few more layers show up, which serve as in-slider navigation.
Apart from using the Next service button on each slide, you can navigate via the arrows, which you can find at the bottom right corner of the fullwidth slider. To make the slider touch friendly, you can switch slides by swiping on mobile devices and dragging on desktop browsers.
Animations
The fullwidth slider example uses small, moving elements to create this colorful effect. These small icons rotate by themselves, but hovering on the slide activates yet another movement. This movement is happening because of the layer parallax effect, giving a really nice touch to this slider.

Layout
The first slide has the most interesting layout, there is a 1 row 2 columns structure. In the left column are the headings and the button layer. On the right side of the slide you can see 2 rows under each other which are only visible if you click on the CTA on the left.

Responsive
When you check the slider on smaller devices like on your mobile, you will notice that the columns wrap under each other, and there are layers which aren’t visible. These layers are hidden on mobile, so your slider won’t be too tall.
Related Post: Everything You Need to Know about the Parallax Effect
Related Post: 11 Beautiful Full Width Slider Examples