After making the slider creation process smoother in the last big update, it was time to improve the frontend performance as well. We worked hard behind the scenes to make undoubtedly the fastest slider plugin. So we are extremely excited to announce our new major version, the Smart Slider 3.5 ‐ Blazar.
A blazar is a supermassive black-hole in the heart of a galaxy that produces a high-energy jet. (A jet composed of ionized matter traveling at nearly the speed of light.)
Before upgrading, check the 3.5 changelog and the documentation about the possible problems and their solution that might come up after the upgrade.
What to expect in Smart Slider 3.5
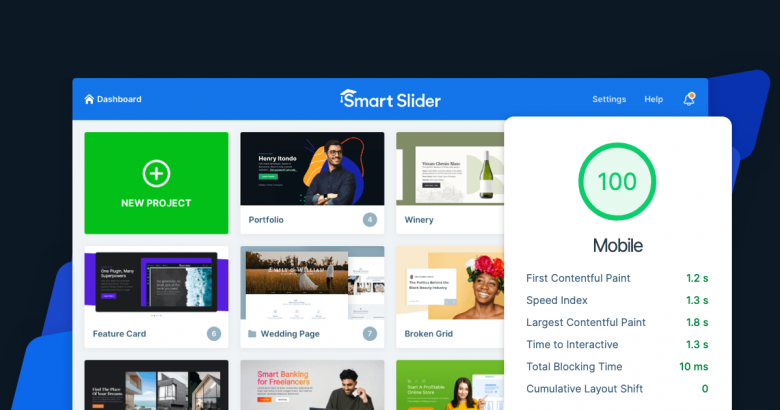
The content you create with Smart Slider makes an amazing and memorable experience for your visitors. For this reason, we’ve spent the last few months working hard on measuring and improving performance. As a result, our slider templates consistently load faster by 30-40%. Our homepage, which we created using sliders and blocks got a 100/100 score. (Field data on desktop shows higher CLS which caused by a bug in Google Chrome. It will be fixed in Chrome 90.)
We’re really proud of the mind-blowing numbers so from now we will demonstrate the result on all slider template page. But what’s new? It would be impossible to mention everything here, but we want to highlight the most important features. Let’s dive in!
☝️ Notice: Don’t forget to check how the new options help to speed up your slider!
Staggering amount of speed improvements
Most of the changes in Smart Slider 3.5 are under the hood, but some hidden changes are worth mentioning. One of our main goals was to reduce JavaScript footprint, which was mostly caused by jQuery. So we have removed the dependency of the jQuery on the frontend and made everything in native JS.
We were able to get huge gains by removing legacy browser support. Although officially we didn’t support Internet Explorer anymore, we left some compatibility codes. Now we’ve removed these codes. Also, we have completely dropped the support of old Android and Safari browsers.
To get great scores in Cumulative Layout Shift we needed one last thing. In Smart Slider we have changed the responsive behavior into a breakpoint-based system. As a result, we were able to solve all the device-specific changes in native CSS with media queries. Additionally, this helped to improve the Total Blocking Time.
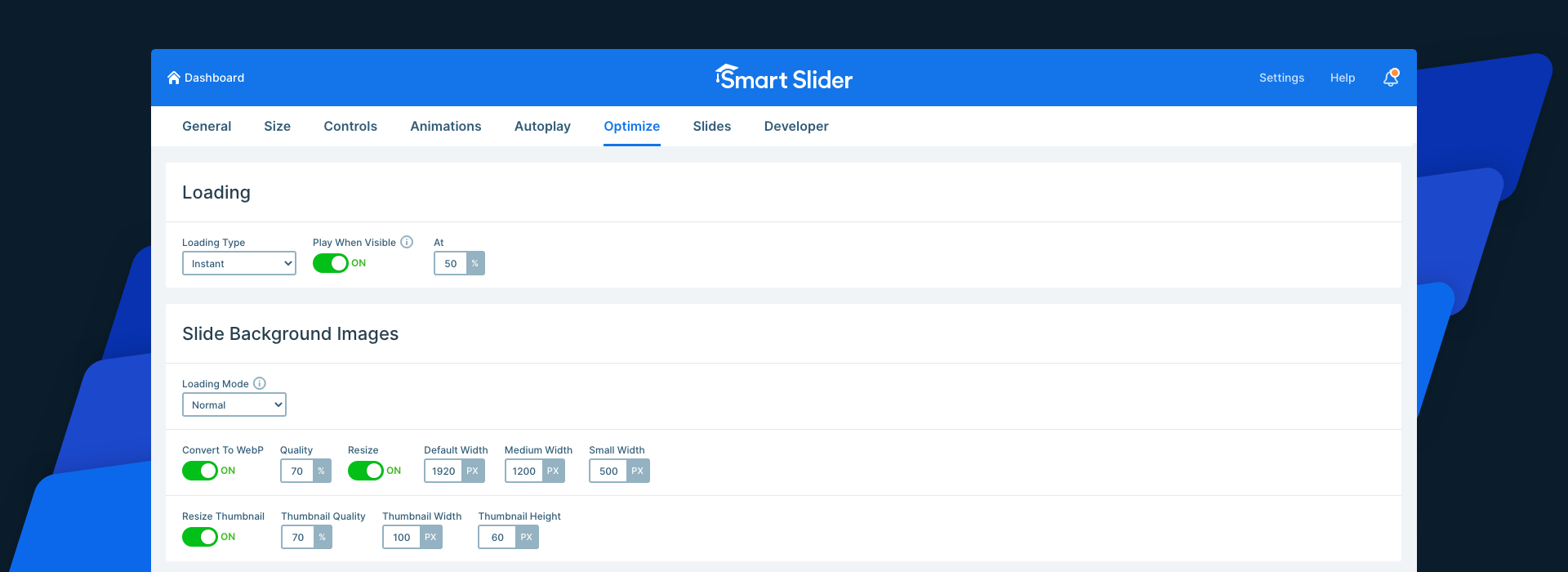
WebP
WebP is a modern image format that provides superior compression for images on the web. In the last few years, more and more browsers have started to support it. We got several requests to add WebP support to Smart Slider, but we were waiting until every popular browser started to support it. As Safari got the support with version 14, we were able to implement our optimizations. From now on you can convert your slide background and layer images into WebP format. Additionally, you can also generate optimized images for 3 different screen widths.