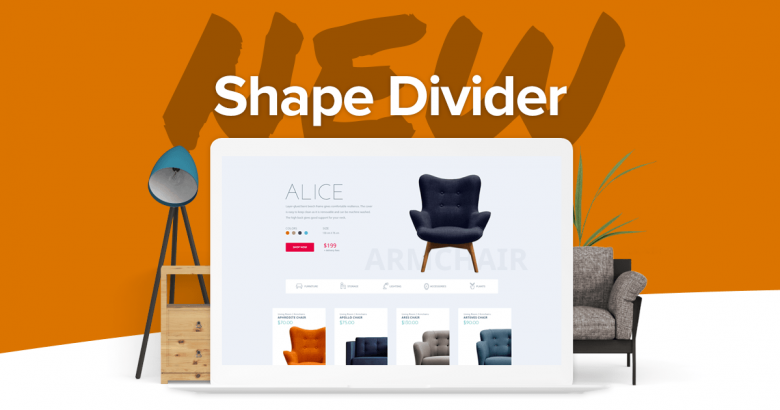
Every Smart Slider 3 update brings you new, amazing effects to make your sliders look better than ever before. Today, I’m excited to write about the shape dividers which Smart Slider 3 PRO introduced in version 3.2.6.
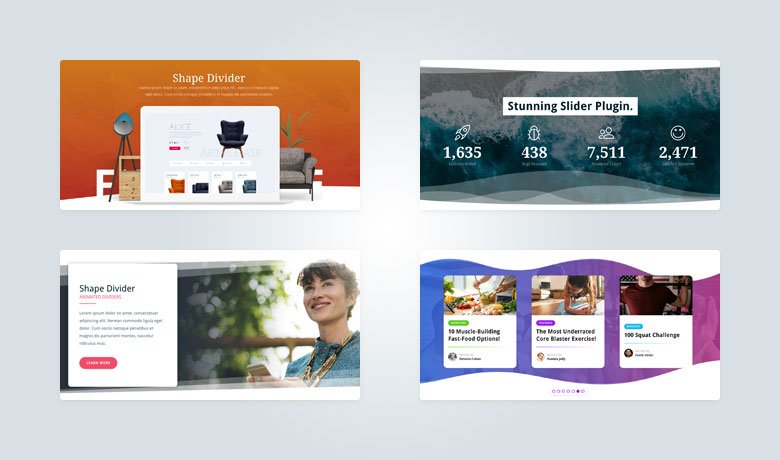
If you’ve used any kind of page builder, you might be already familiar with the shape dividers. These shapes provide a kind of transition between a single color element and, for instance a section with a background image. They look especially cool when the image has the parallax effect. All in all, shape dividers are trendy design elements and look super nice as well!
Shape divider creation and configuration
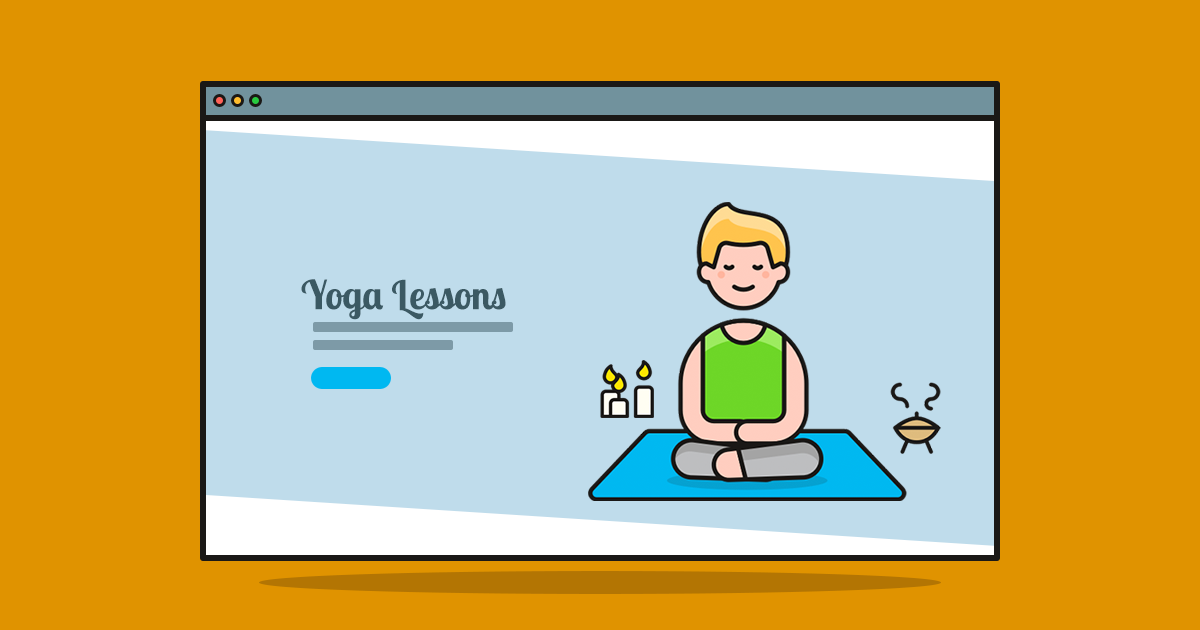
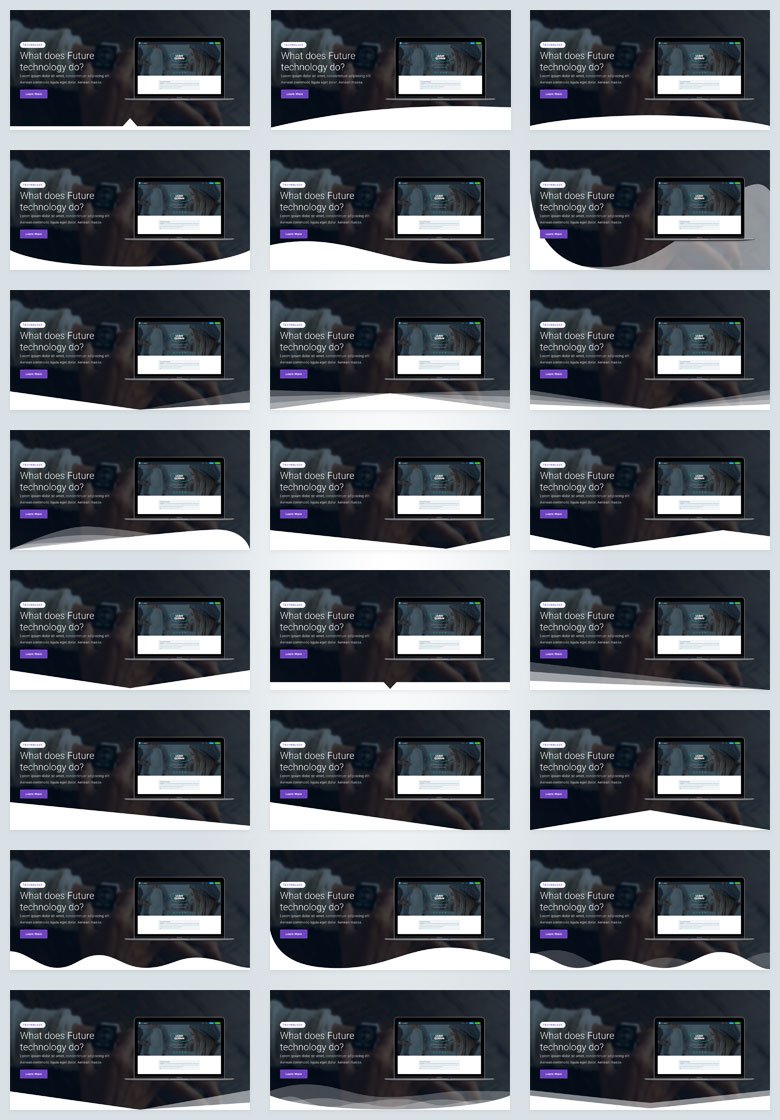
It’s super easy to add a new shape divider to your new or existing sliders. You’ll find a handy button for them at the General tab in the Slider settings, near the Particle effect. We’ve got lots of shapes and surely you’ll find something you’d love to use on your site. Every shape is different, but there are similar shapes, which slightly differ. For example, there are four kinds of curves and three kinds of fans. You can add a shape divider to the top and bottom of the slider. They have the same settings, which you can set separately, such as color, width or height.
Shape dividers with moving effects
The most exciting option of these new shape dividers is undoubtedly their animation. Every shape has a special animation, which you can turn on for the top or bottom shapes individually. Most animations play only once, when the slider gets visible, immediately drawing the attention of the visitor. Then there are special shapes, which have continuous animation, like some waves. Oh, and the shapes can animate on scroll as well. For instance, the top shape grows as you scroll towards it and shrinks when you move away. It gives an interesting result for your visitors.

Shape dividers and responsiveness
Shape dividers are responsive. We use highly optimized SVGs to create the shapes. This ensures that they look great on any screen width from the smallest mobiles to the biggest retina screens. The shapes show up below the layers in case of a Simple and Block slider. When you use them in a Carousel or Showcase slider, they’ll be below the slides. This means that your slide background images will cover the shapes if the shapes are bigger. Currently, the Accordion type doesn’t support the shape divider.