Slider Settings
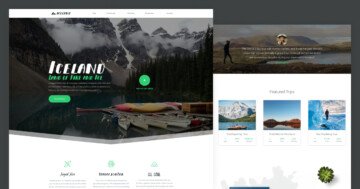
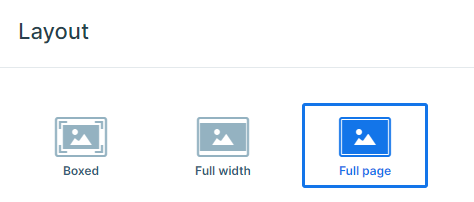
Seasons in Style is a full-page slider template. This layout takes advantage of the entire width and height of your browser, making sure that your content is beautifully showcased.

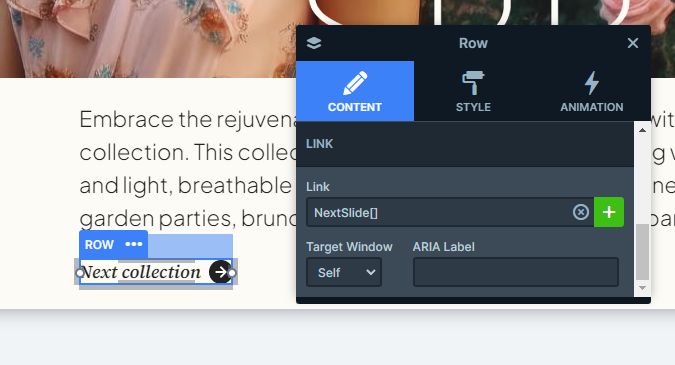
Navigating through the slides is easy and pretty intuitive. You can simply click the “Next collection” buttons to move forward. Alternatively, you can click on the left or right sides of the slides to change slides, or even drag the slider across the screen with a quick swipe. If you are on a touchscreen device, you can simply just swipe to navigate as well.
Layers
This one is designed to be super user-friendly, with simple layers that make creating a stunning slider a breeze.
You’ll see row and column layers that help you neatly arrange your slides, plus heading, text, and image layers to fill them with engaging content. One of the columns even has an image background that covers most of the slide, making a big visual impact.
Here’s a fun touch: there’s a row with a heading and image layer styled as a button. You can easily set this button to link to the next slide, which makes the navigation smooth and intuitive.

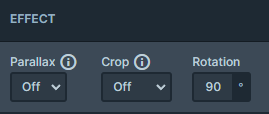
Moreover, you can also find some cool design elements with absolute layers. They are marked by a purple box with an “A” in it. These are perfect for adding those little extras, like the white image and heading layers we’ve placed in the corners of the main image. And for a unique touch, we’ve included a text layer rotated 90 degrees, this is just a small change that can make a big difference.

Animations
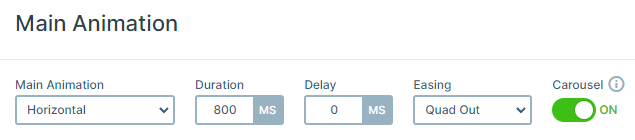
You’ll immediately spot some eye-catching animations in this slider. The main animation is a horizontal quad-out effect, giving your slider a smooth and elegant appearance.

But that’s not all, each part of the slider has its own unique layer animations, making every element’s entrance a bit more special and engaging. For instance, the main image uses a reveal animation, which makes it stand out from the rest.
Layout
Each slide in this template uses a clean and eye-catching layout, thanks to the rows and columns arrangement.
You’ll notice that they all follow a similar structure: a column with an image background at the top, with most of the text and content nicely placed at the bottom.
Additionally, we’ve also included some cool absolute layers to add a unique overlapping effect to the images. You can achieve this effect by adjusting the z-index in the layer’s style settings, giving your slides an extra touch of depth.
Responsive
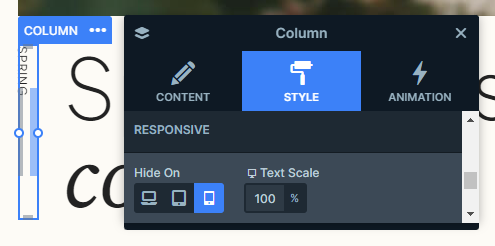
Our sliders are all about flexibility and adaptability. They’re fully responsive, meaning you can easily adjust them to look great on any screen size. For this template, we’ve used the font resizer feature to make sure that the text remains clear and readable across all your devices.
When you switch to mobile view, you might notice that one of the layers isn’t visible on smaller screens. This is actually a pretty cool trick to keep things looking good on mobile devices. You can use the “Hide on” option to hide specific layers on certain devices, like we’ve done for mobile screens. Just remember, this setting works on a per-layer basis.

If you’ve added any absolute layers, it’s a good idea to check how they look on smaller screens. Sometimes hiding these layers can help keep your slider looking its best.