Slider Settings
The Orion Block template is a special kind of slider. In fact, it’s not actually a slider, but a block. Blocks are special because they can only display one slide. For this reason they’re perfect for hero headers.
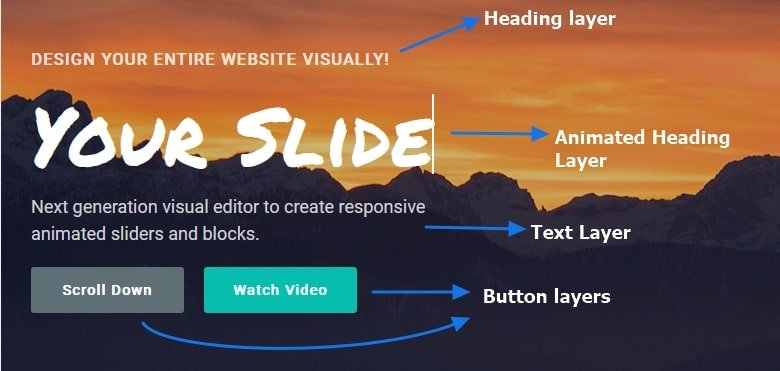
Layers
The template uses some of the most common layers, such as heading, text and button. However, it also has a special layer, the Animated Heading. This layer can replace word(s) within your text, making the experience more interesting.

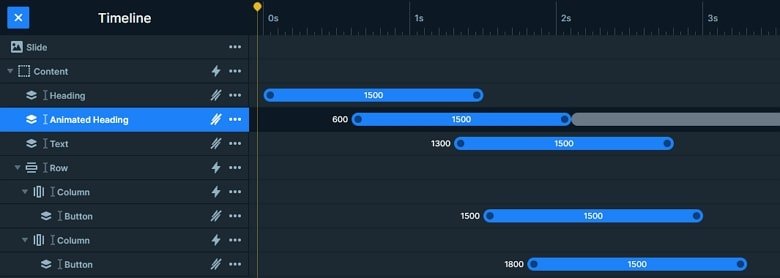
Animations
The most obvious animation on the template is the Layer animation which introduces the layers. In Smart Slider you can find 3 kinds of layer animations: incoming, loop and outgoing. In this template we only used the incoming layer animation.

Apart from layer animations, the template also has a layer parallax effect. The layer parallax reacts to the mouse movement, moving the layers away fro mthe mouse. Additionally, it’s a 3D effect which is a lot more interesting.
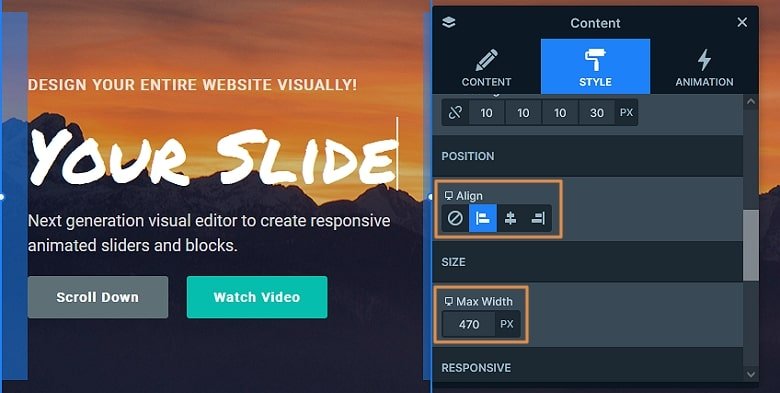
Layout
The layout is rather simple, but it has some interesting aspects. For example, the Content layer has a Max width and its aligned to the left side of the slider. This way the right side stays empty, allowing the image captivate the visitor.

Responsive
Smart Slider is a responsive slider and offers many tools to optimize the mobile result. At this template our favorite tool was the Font resizer which helped us optimize the text size for mobile.
Related Documentation: Where to find the Slide Library?
Related Post: Smart Slider 3 – Slide Library
