Your slider's secret weapon? Our unbeatable features that help you build sliders, blocks and pages with ease.

Simplify and supercharge your web design process by harnessing the unmatched power of these essential tools and features.

4 project types
Say goodbye to the hassle of coding with our 4 user-friendly project types: sliders, blocks, pages, and carousels. No matter your experience level, we've got your back. Smart Slider is your secret weapon to effortlessly transform your ideas into gorgeous web creations, solving those design headaches along the way.


Dynamic content
Dynamic content, dynamic results! Smart Slider 3's dynamic content feature pulls from WordPress, Joomla, WooCommerce, and more, making your sliders truly dynamic.

Lifetime support & updates
With Smart Slider 3, you're not just getting a powerful tool for dynamic web design; you're also gaining access to a lifetime of support and updates.

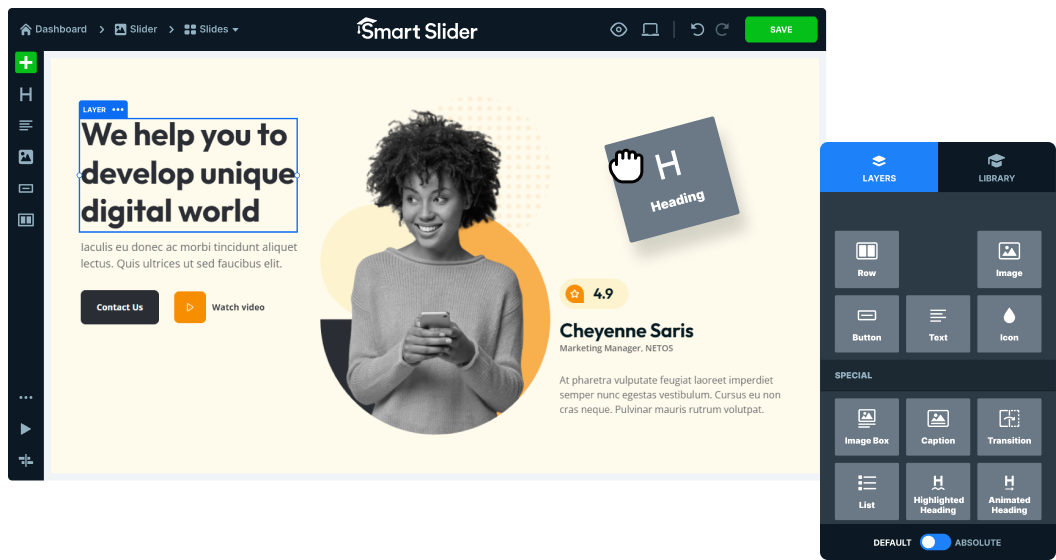
24 layers
Need variety? We've got you covered. With a plethora of layers at your fingertips, you can create any layout you envision using our seamless drag-and-drop system. From text and images and interactive elements, we offers an range of customization options, ensuring your designs are as unique as your ideas.

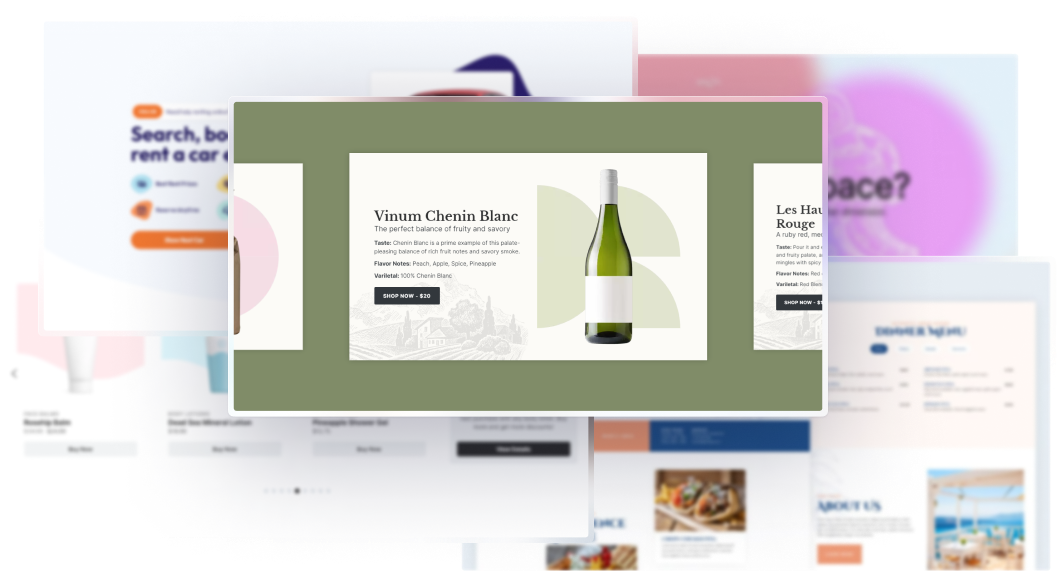
Slide Library: 180+ Stunning Templates
Explore the Template Library – a treasure trove of complete slider designs, each packed with multiple slides and their elements. No fuss, just import these ready-made gems into your projects. Perfect for when you're on the hunt for purpose-built slider designs that are good to go!

Control elements
From arrows to buttons and more! Smart Slider 3's control elements offer endless possibilities.

SEO friendly
Your site deserves to be seen! Smart Slider 3's SEO-friendly features help you climb the search engine ladder.

Lightbox
Your images, now in the spotlight! Smart Slider 3's Lightbox feature lets your audience explore your visuals up close.

Page builder compatibility
Create without limits! Smart Slider 3 plays well with Elementor, Divi, Brizy, and other top page builders.


Image optimization
Optimize images, maximize speed! Smart Slider 3 optimizes images for lightning-fast loading times.
Ready for a behind-the-scenes look at what makes our editor extraordinary? Its user-friendliness, powerful functionalities, and sleek interface are just the tip of the iceberg.

Just drag & drop
Tired of design software that feels like a puzzle? Say hello to simplicity! Our drag-and-drop feature makes design a breeze. Whether you're a pro or just starting, you'll love how easy it is to create eye-catching content.

Layer list
Want to see the magic behind your slide? The Layer List reveals all elements you've added, letting you arrange, tweak, and perfect your design. It empowers you with an intuitive toolset to dive deep into your design.

Live preview
Designing should make you happy, and live preview ensures it does. See your ideas take shape instantly and experience the joy of creativity. Smart Slider 3's live preview feature isn't just about convenience; it's about fostering a delightful design journey.
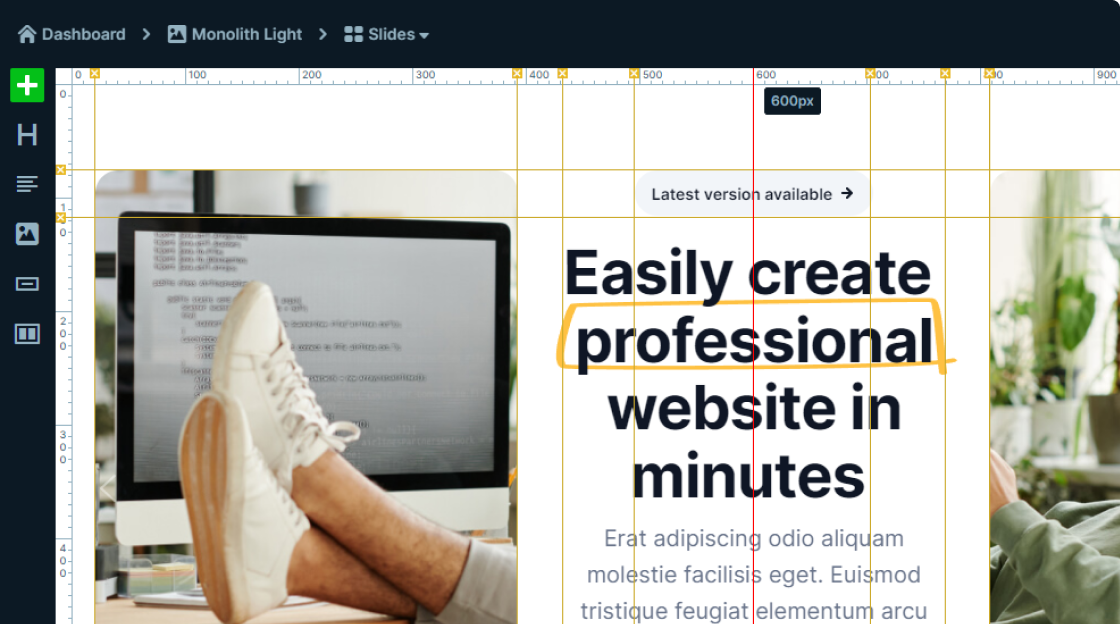
Ruler & guidelines
Achieve pixel-perfect precision in your designs with our ruler and guidelines. Say goodbye to guesswork and hello to flawless layouts. Smart Slider 3 takes precision to a whole new level with our intuitive ruler and guideline system.


Color management
Uncover the brilliance of design with our color management tools. They're the secret ingredient to visually stunning and breath taking slides.

Right-click menu
Editing your content has never been easier. Dive deep into the right-click menu for quick access to a wide array of essential features and options.

Image cropping
Elevate your images effortlessly to a new level with our user-friendly cropping tool. Discover how a simple crop can make on your visuals.
Responsive editing
Your content, their devices – a match made in digital heaven. With our user-friendly options, you can easily create content that adapts beautifully to different screens.

Hotkeys
Smart Slider 3 takes the hassle out of transferring your creative endeavors between websites with the import and export feature.

Import & export
Smart Slider 3's import and export feature allows you to effortlessly transport your creation across websites.

Copy & paste
Start by designing, and then, easily duplicate your work. Our handy copy and paste tool simplifies this for you.

Undo & redo
Made a mistake? Just click 'Undo' and correct it. Messed up your correction? Simply hit 'Redo' to get back on track.

These design features are the stars of the show, and we're excited to tell you why. Learn how they can elevate your sliders and take them to the next level.

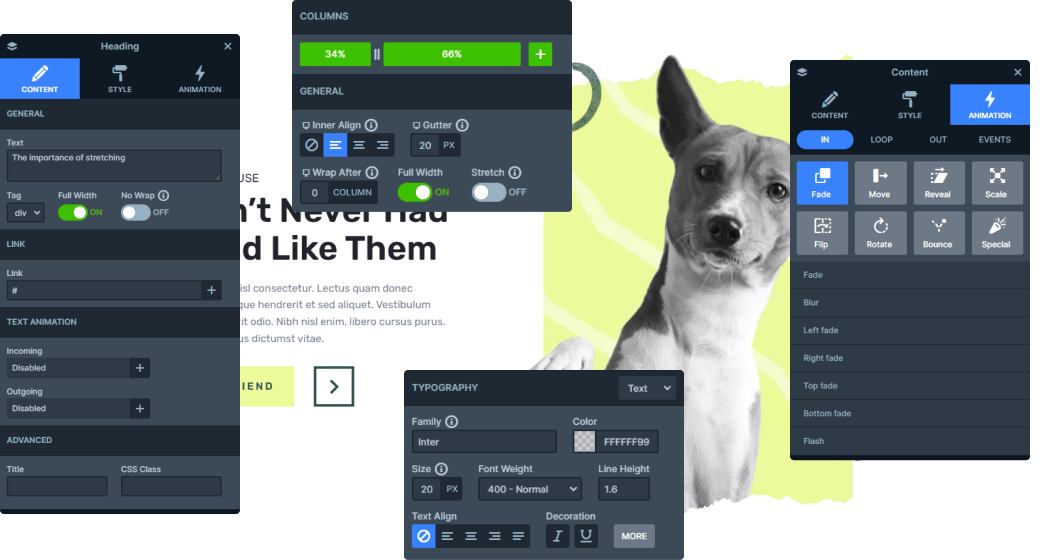
Typography
Every word carries weight in your design. Discover how our typography features help you make each word count and leave a lasting impression.

Absolute position
Imagine having the power to place any element exactly where you want it on your website. Our Absolute Position feature gives you that freedom.

Flexbox
Flexbox is your design's best friend—it's always there to help you create stunning layouts, no matter how complex your vision is.
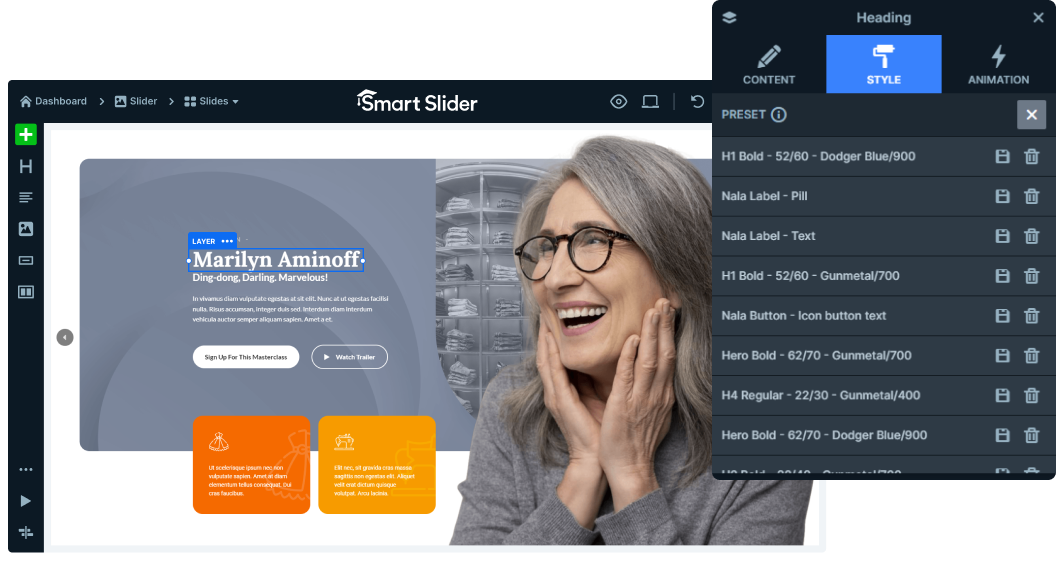
Style presets
Don't waste time tinkering with every design element. Style Presets empower you to customize your website quickly, ensuring that every element aligns perfectly with your brand's identity.


Styling
Discover the endless possibilities that come with our styling features. Whether you're a design pro or a beginner, you can unleash your creative side without the stress.

Background image
Is your website's background feeling dull and lifeless? Our background styling options and effects breathe new life into your online presence.

Column width & gap
Our intuitive settings put you in charge of adjusting the width and gaps between columns, making it stress-free to create the layouts you envision.

Nested rows
You don't need to be a coding expert to create complex layouts. Nested row feature lets you create intricate designs without touching a single line of code.
Speed doesn't mean sacrificing aesthetics. Our design philosophy combines efficiency and style, offering a win-win solution for both functionality and visual appeal.

Web vital improvements
A fast website encourages deeper user engagement. Smart Slider 3's commitment to Web Vitals ensures your sliders play a pivotal role.

WebP support
Smart Slider's WebP support ensures your images look stunning while loading faster, providing a seamless browsing experience.


Optimized JavaScript
Smart Slider ditches jQuery to deliver blazing fast JavaScript performance. Your website will load quicker, providing a seamless browsing experience.

Image size optimization
We caters to all devices, ensuring your images are optimized for a seamless experience, whether your audience is on a smartphone, tablet, or desktop.


Native CSS media queries
Total Blocking Time? Not a problem. Our Native CSS Media queries ensure your website loads smoothly, without those frustrating blocking delays.

Asset preload
With Asset Preload, you're in control. Prioritize what's important for your site and watch it load seamlessly for your users.


The web is competitive. Responsivity is your ticket to staying relevant and competitive in the ever-changing online world.

Responsive by nature
Let your audience access your content on their terms. Responsive by nature means your visitors get a tailored experience, whether they're on a phone, tablet, or desktop.

Custom breakpoints
Break free from the one-size-fits-all approach. Custom Breakpoints empower you to fine-tune your site's responsiveness, providing pixel-perfect precision.

Visibility
Mobile users deserve a unique experience. With Smart Slider, you can effortlessly tailor your content for smaller screens, hide unnecessary elements, and reduce clutter.
Add interactive elements to your sliders to boost user engagement and turn passive visitors into active participants.
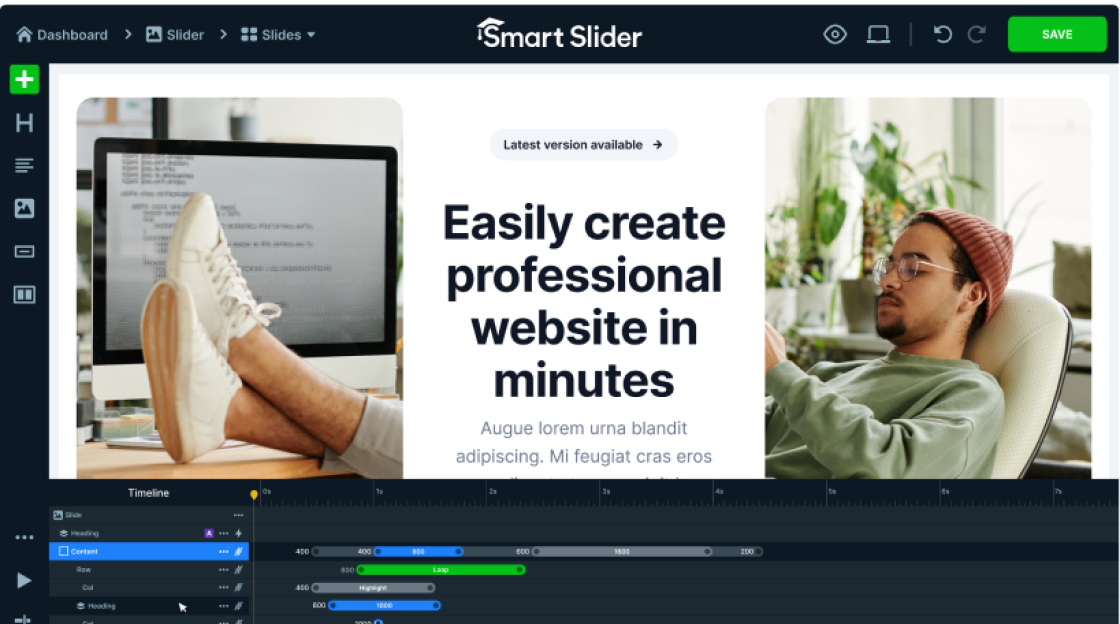
Timeline
Our Timeline feature offers a dynamic visual representation of your animations, making it a breeze to arrange and perfect the timing of your layers.



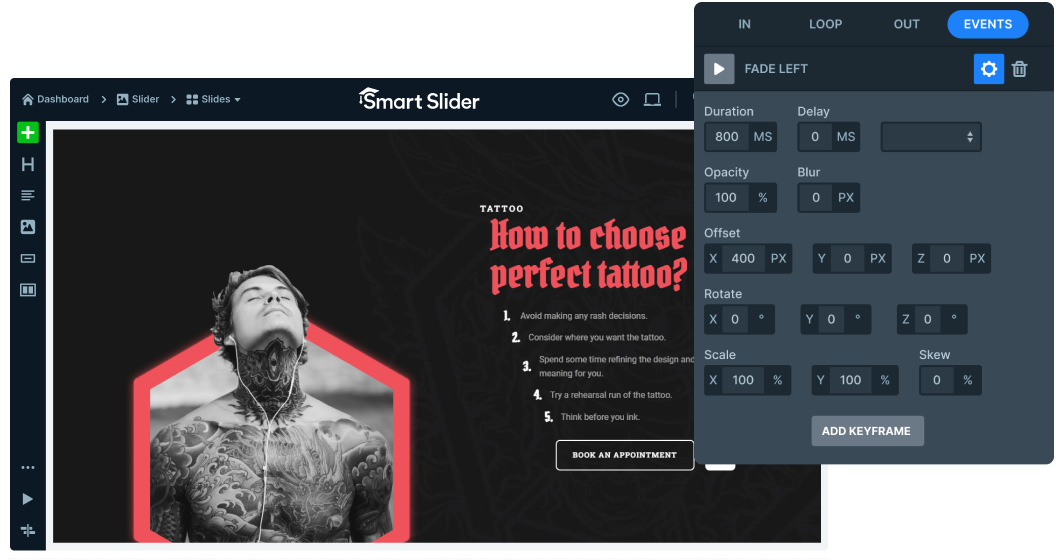
Layer animations
Tailor animations to your liking effortlessly. Adjust animation type, speed, easing, and more with our user-friendly controls, all while achieving visually stunning results.


Text animations
Keep visitors engaged by using animations to reveal crucial information step by step. It's a fantastic way to maintain interest and ensure every word is read. In Smart Slider you can animate paragraphs, words, or even characters.


Background animations
Elevate your website's visual appeal with our Background Animations. With over 70 animations to choose from, you can effortlessly create seamless transitions between slides that captivate your audience and leave impression.

Ken Burns effect
This simple yet powerful effect breathes life into static images, creating a cinematic feel by smoothly zooming and panning across your visuals, adding a touch of dynamic elegance to your content.

Morph animations
Say goodbye to abrupt image changes. Our Morph animations offer a smooth and visually pleasing way to transition from one concept to another.




Parallax effect
Keep your audience scrolling with fascination. Implement captivating, 3D Parallax Effects with just a few clicks, that encourage users to explore..


Animated shape divider
Elevate your website design with our Animated Shape Dividers. These dynamic elements add a touch of magic to your site, with moving curves and diagonal dividers that adapt to user interactions.


Actions & events
Put your users at the center of your design. With Actions & Events, you can tailor your website's responses to their actions like mouse clicks and scroll events , ensuring a personalized and engaging experience.


Distortion animations
Unleash the magic of WebGL with Distortion Animations. These liquid transitions are not only visually stunning but also technologically advanced, giving your website a modern, cutting-edge appeal that stands out.

User experience matters, and our Dynamic Integrations help you deliver. By connecting your website with essential sources, you can provide a user journey that's both smooth and enjoyable.

32 dynamic sources
With Smart Slider 3, you have access to a treasure trove of 32 dynamic sources. From social media feeds like Twitter to event calendars and RSS, the possibilities are endless.


WordPress post
Integrate your WordPress blog into your slider. Smart Slider does the heavy lifting, automatically pulling in your posts based on categories and tags, so your readers never miss an update.

YouTube
Take charge of your YouTube videos. Smart Slider allows you to customize cover images, set start times, and adjust volume levels, ensuring your videos fit your website's aesthetic.


WooCommerce
Turn clicks into sales with Smart Slider's WooCommerce integration. Add compelling buttons to your slides, making it easier than for your visitors to purchase their favorite products.


Ecommerce
It's a match made in e-commerce heaven. Smart Slider and Joomla, coupled with e-commerce platforms like VirtueMart, Eshop or MijoShop, make creating product displays a breeze.


Image from folder
This feature takes the headache out of keeping your content current. Choose your folder, and let your slides update dynamically, ensuring your audience always sees your latest visuals.


Beyond our software, our ecosystem offers the keys to your success. We're not just a tool; we're your partner in progress.

Personal support
Skip the automated responses and talk to a real human who cares. We understand that every challenge is unique. That's why our personal support is here to tailor solutions to your needs.

Video tutorials
No matter your skill level, our video tutorials are designed to empower you. From the basics to advanced techniques, we've got you covered every step of the way.


Documentation
Our documentation is designed with simplicity in mind. You'll find easy-to-follow guides that demystify even the most complex features, making learning a breeze.

Translation ready
Smart Slider being 100% translation ready means you have a world of possibilities. With support for 12 languages and full compatibility with RTL languages, it's your slider solution.

One-click update
With Smart Slider's one-click updates, innovation is just a click away. We value your feedback and transform it into actionable updates, making sure your slider is always at its best.