Slider Settings
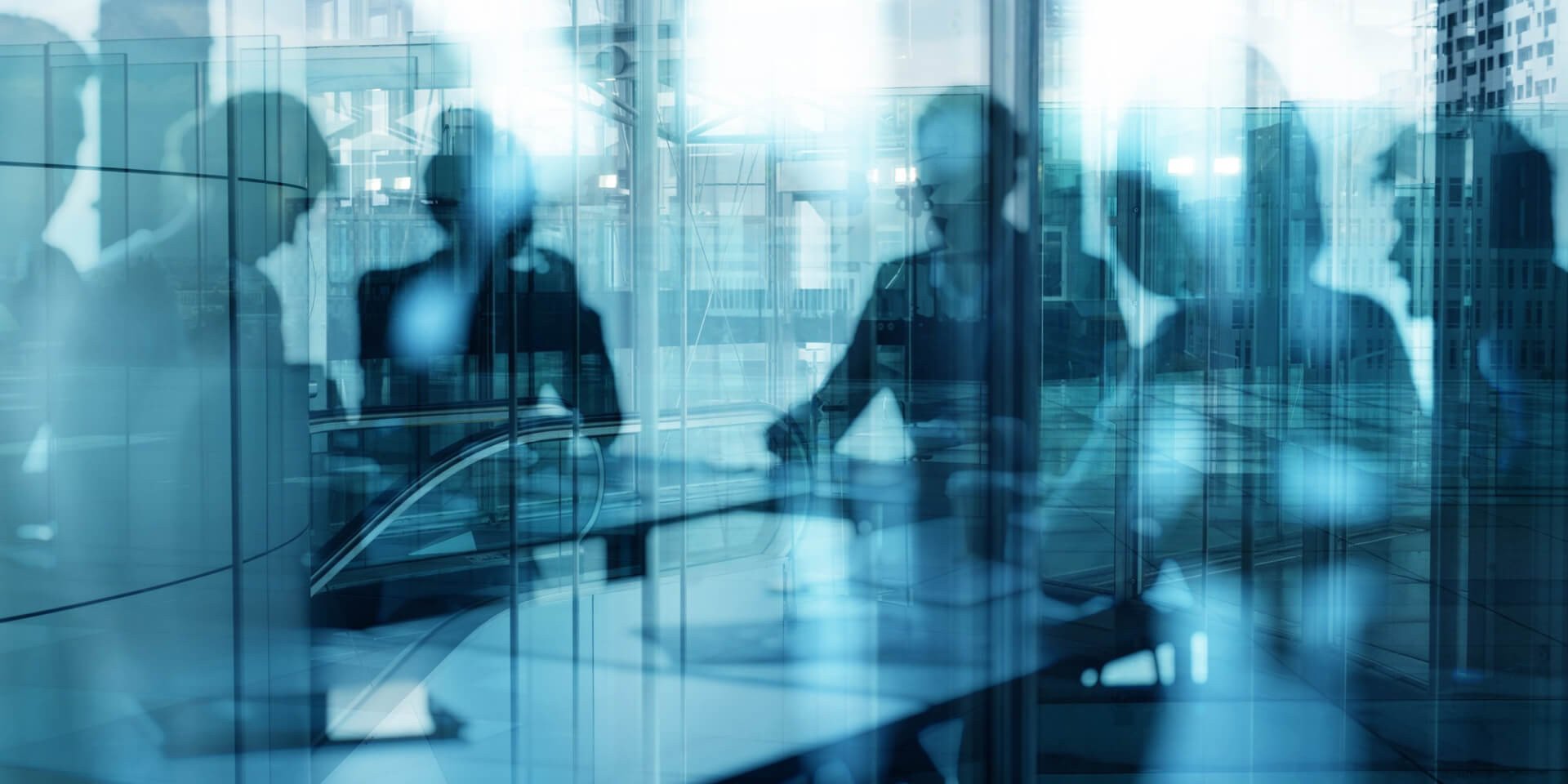
The Nala Fullpage uses the simple slider type. Simple sliders are the most common sliders you can find on websites. They display one slide at a time which allows visitors to view every part of the slider before moving forward. It uses the full page layout, which means the slider takes up the width and height of the browser’s viewport. As a result, the only thing visible on the screen is the slider.
Layers
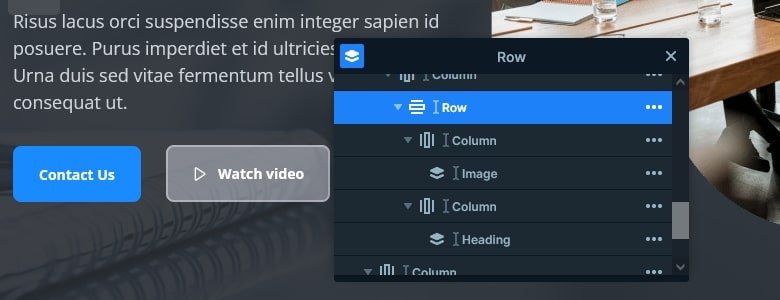
Smart Slider has several layers to create content. There are some layers that are more popular than others, because they help creating the most needed content for the slides. Some of these layers are heading, text, button and image. You can find each of these layers on the Nala Fullpage slider.
Animations
The Nala Fullpage is full of animations. Right when the slider loads you can see the layers moving in from the left and right side. These are layer animations which are nice tools to have as they can introduce the layer in a trendy way.
The other effect is visible when you change slides. It affects the background animations, making them move in a special way. The background animation we used here is the Morph – Wave animation. It morphs the current image into the next one with a wave-like effect.
Layout
Probably the most interesting layout solution in this slider is a custom button. We created it using a row layer that has the button’s background and border. It also has a nice hover effect. Additionally, the clicking on the row (or anything inside it) opens a video in a lightbox.

Responsive
Nowadays you need to create websites and sliders that look great on the smallest screens. Smart Slider provides you all the tools you need to create a responsive slider for your websie.
Related Documentation: Layer animation
Related Post: 11 Beautiful Full Width Slider Examples