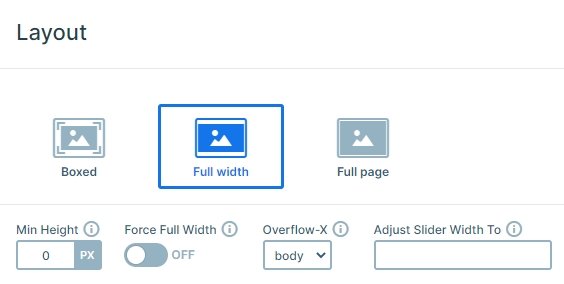
Settings
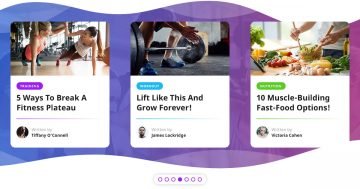
With a full width slider you can fill the horizontal width of your screen, but it doesn’t fill the height of the browser. The content of the slider is limited to 1200px width, and the “Limit slide width” option is enabled, so the slider height will be the given 500px height. This setting prevents the slider from getting too tall. But it’s important to mention, your slide’s height is based on the layers and all the slides’ height are based on your highest slide.

There are 4 options for navigation between the slides, you can simply drag, use the arrows, or you can use bullets, and you can navigate with your keyboard arrows as well.
Layers
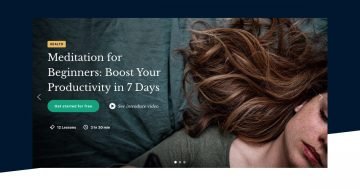
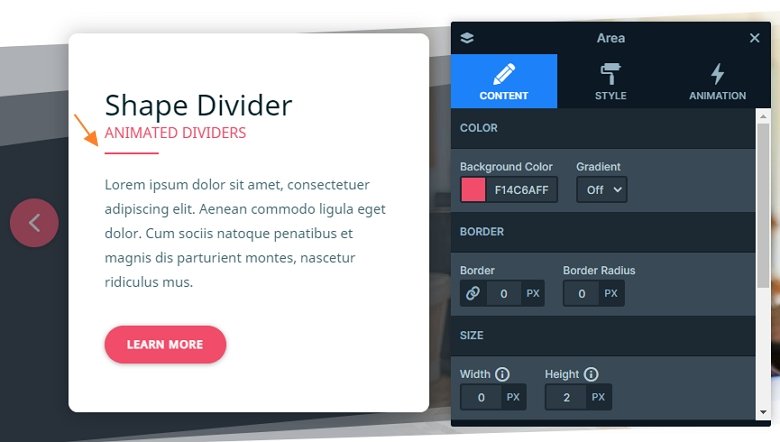
The Scroll divider slider has 2 heading layers, an animated area layer, a text layer and a great CTA button on the bottom. The area layer has 2px height and its width is limited to 60px. You can fully customize it in the layer window, you can change the color, the width, the maximum height, also you can change the animation on it.

Animations
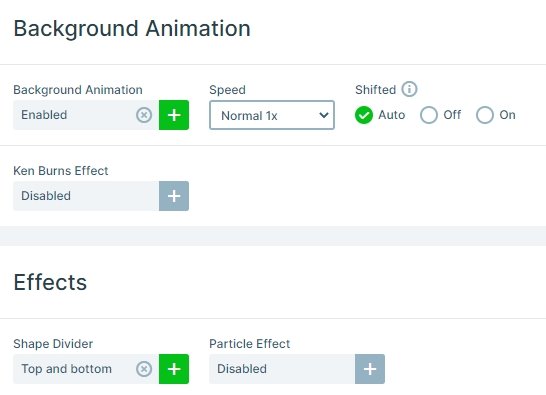
The area layer has a separator role which has an incoming layer animation. This animation looks well with the background animation together, they are in harmony.
The Scroll divider example is a full width slider with top and bottom shape dividers. In fact, it uses the same divider and the bottom one is flipped. This makes it seem as if the slider was rotated, while its background was not. The slider has a nice background animation for the images which makes the simple layer animation special. There are nice shape related animations at this slide as well. When you scroll downwards, the top shape gets bigger and the bottom gets smaller. The opposite happens when you start scrolling upwards. It’s a spectacular effect for you to use it on your sliders.

Layout
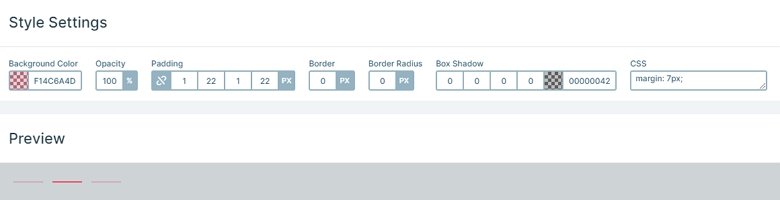
The layers are in a 1-row 1-column structure. The row has a little box shadow, and has rounded corners which you can set at the Layer window.
You can see a shape divider on the top and bottom, arrows on the left and right side, and you can see a bullet control on the bottom. These give a frame to the slider, and you can fully customize them. The bullets are special because they are horizontal lines. You can change its color or size at the Dot style in the Controls tab of the Slider settings.

Responsive
When you check the slider in mobile, you can notice the arrows are hidden. Because of that the content has enough space. Thanks to the bullets on the bottom the visitors can still see there are more slides available in the slider.
Related Post: Add Beautiful Section for your Website with Shape Dividers
Related Post: 10 Beautiful Full Width Slider Examples