Settings
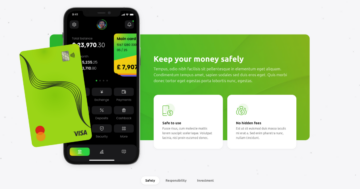
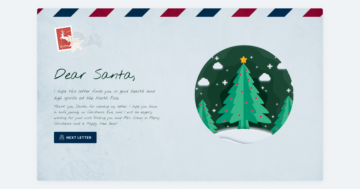
The carousel slider type is great for showing posts or products on your site. But don’t let this discourage you from using them. While they look great as dynamic sliders, that’s just the top of the iceberg. Carousel sliders are versatile and you can use them for many purposes. In the case of the Particle Carousel the purpose is to promote services.
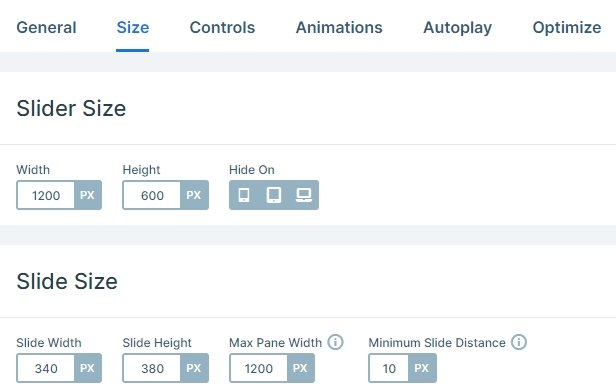
At carousels you can add the slider size and slide sizes. The amount of slides this slider type displays depends on the set slider size, slide size, minimum slide distance and maximum pane width.

Layers
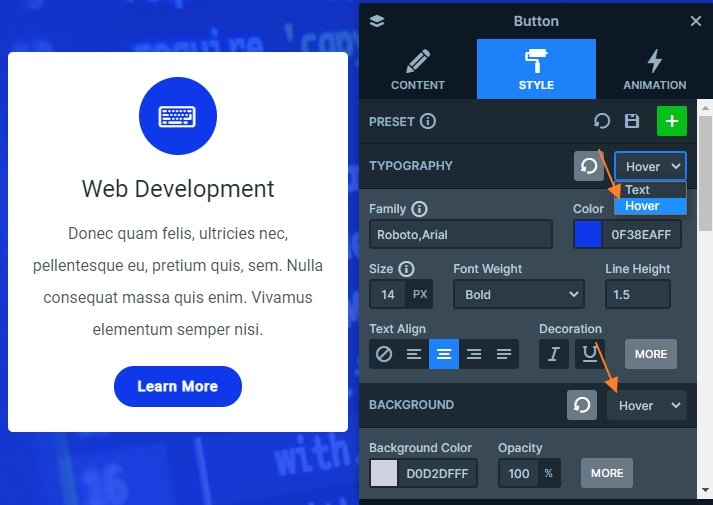
Each slide has the same layers: there is an image layer on the top, then 2 text layers and a button come. The layers are under each other, where you can see some margin, so the content won’t be too crowded. If you hover over the CTA button, you can see another color on hover. You can set the hover color of the text and background in the Style tab of the Layer window.

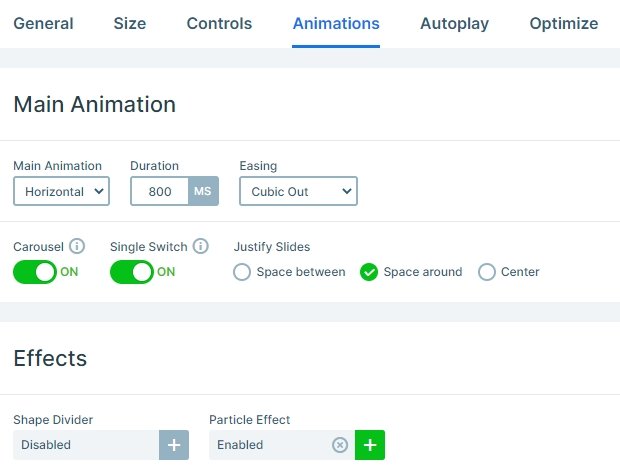
Animations
Carousel slider type switches a pane by default. What is a pane? The pane is the container of group slides, which show up together. For instance, if you have 6 slides in your slider and 3 slides display, then one pane contains 3 slides. For many cases, switching a whole pane is not good. This is why we created an option to switch single slides only.
Switching the carousel slider slide by slide can prevent orphan slides at the end of the slider. People usually use 5-6 slides in their slider, and commonly display 3 to 4 slides at once. This can result in leaving the last pane with only one or two slides, which doesn’t always look pretty. You can enable the single switch option in the Animations tab of the Slider settings.

The specialty of this carousel are the particles in the background. You can customize the particle effect in the particle manager, where you can change its effect, the number of the particles, and how it will behave on hover or click.
Layout
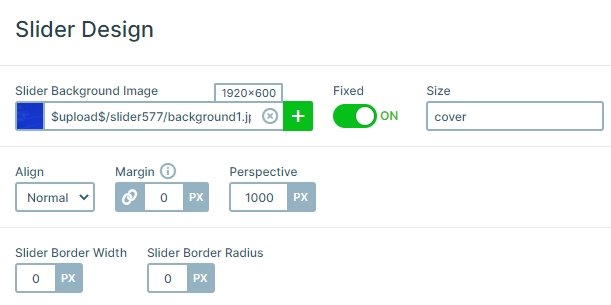
If you take a deeper look at this slider, you’ll see a blue background image behind the slides, but above the particles. This background is the slider background. You can set a single color or an image as the background of your Carousel slider in the General tab of the Slider settings.

Responsive
This carousel is fully responsive. If you check it on mobile, you can see only 1 slide. In this case the mobile user can read all of the important information. And thanks to the bullets control, they can see there are more slides available.
Related Post: What is a Particle Effect and Why Should You Use It?
Related Post: All You Need To Know About Carousel Slider Type